見たいサイトの表示が遅いとイラッとしませんか?
せっかちなあなたでなくても。
σ(゚∀゚ )オレだって
せっかく検索で見たいサイトがあっても、遅ければ他のサイトへサヨナラです。
「はよ、はよおおお!あと5分しかない!遅刻するったい。どげんかならんとかいなもう!」
あなたのサイトの地図を見て、店へ向かう読者は怒ってます。
そして、散々待ったあげく、画面に現れたサイトが、PC表示のままで、画像も文字も小さかったら。。
大切なお客様を地獄に突き落とさないために。
現状、ホームページの表示スピードとスマホ表示の適正レベルを知ろう!
スマホ表示の速度とスマホ画面に適したレイアウトで映っているか?この度合いが高ければスマホフレンドリーなサイトと言うんです。
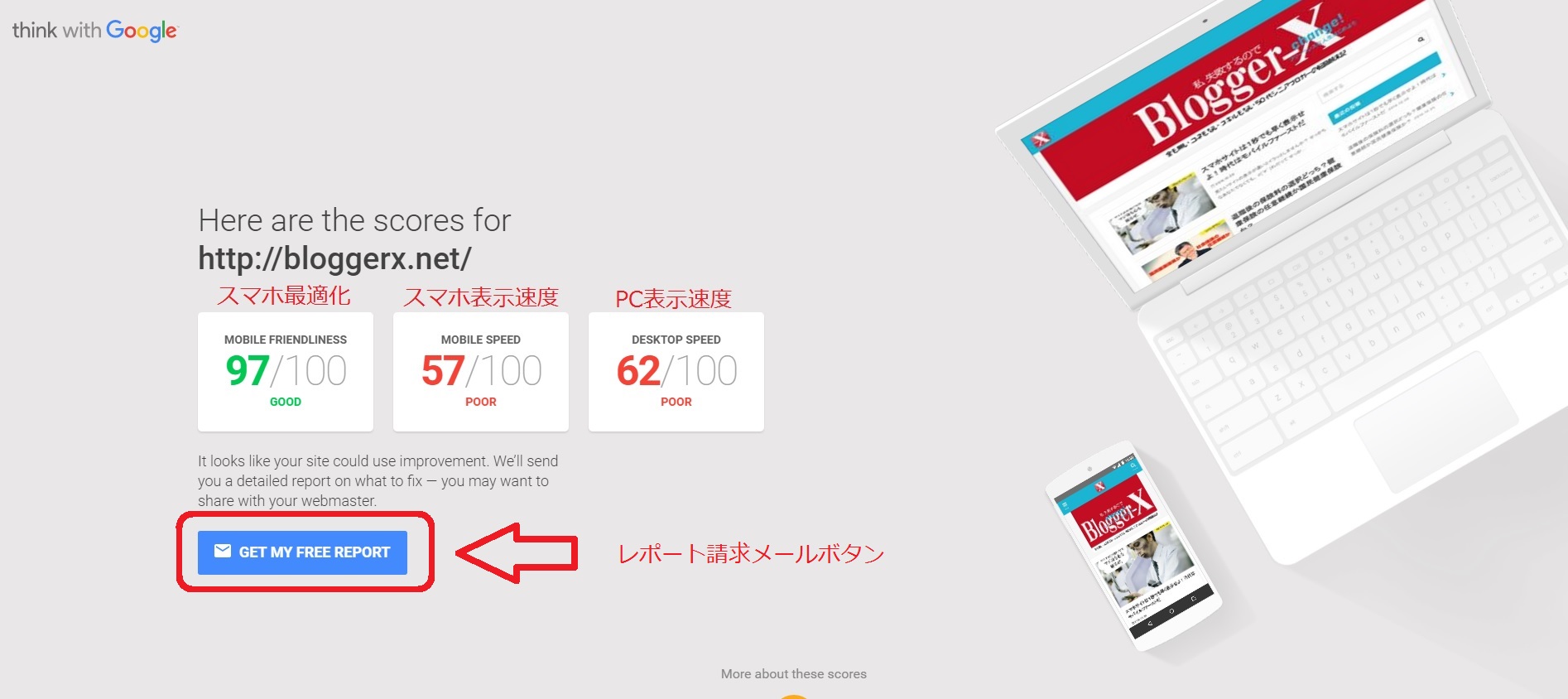
スマホフレンドリーかどうか評価してくれるグーグルのサイト think with google で試してみましょう。

まずは、検索窓に確認したいサイトのURL(アドレス)を入力します。
わたくしのサイトであれば bloggerx.net と入れて
検索窓左の青い「TEST NOW」 ボタンをクリック。

調査開始!進捗具合が上の黄色いラインで表示されます。左側の数字が100%になったら完了。
- モバイルサイトの(スマホ)画面表示の最適化
- モバイルサイトの表示スピード
- PCサイトの表示スピード
の順で表示されます。
自分の場合
- モバイルサイトの(スマホ)画面表示の最適化 は97で合格レベルだが
- モバイルサイトの表示スピードは57
- PCサイトの表示スピード62
と、現れる速度のレベルは低かった。

下の青いボタンをクリックすると、メールアドレス入力画面がたちあがり
改善すべきポイントを回答してくれます。
サイトの表示も段取りと準備が必要です。
サーバーの選定、画像の圧縮や、表示速度をあげられるプラグイン(ワードプレスに機能を追加することができる小さなプログラム)などやるべきことがあります。
サーバーは、ワードプレス専用に開発されたXサーバーを導入し
画像もできるだけ圧縮して軽いサイズにしている。
プラグインに関しては、まだ導入していないので
実際導入後、実際数字があがったのか、検証してみます。
効果がなければ、いれる意味ないですから。
1秒でも早く届けよう!
サイトスピードが遅いって、これリアルな店舗、
ガチでラーメン屋さんに例えると、提供時間が遅いダメなラーメン屋さんです。
前職では「1秒でも早く、麺を茹で麺機に投入しなければならない!」
「まず麺をいれろ!麺入れらな始まらんめえが」

とラーメンショーの野外イベントで言われ、納得のうえ6人分の麺を両手で一気にいれたら
勢いありすぎて、バッシャーン!
とお湯しぶきが指導していた上司に思い切り降りかかり
熱湯シャワーになったこともあった。。まるでドリフの鉄板ギャグ。
そのくらい口酸っぱく言い聞かせなければならない基本中の基本。
ラーメンファースト!=モバイルファーストです。
爆速経営!1歩1秒1行程の短縮提供が肝。
前職の社長、前々職の社長も時間短縮が命だった。
人生は時間。LIFE IS TIME.
時間泥棒にならないように気をつけよう。









































コメントを残す