ブログの文章を装飾する意味でのアンダーラインとは、どんなイメージでしょう?
正直、定規で文字の下に横線引いたような、こんな感じのイメージではないですよね?
これだと下線の黒線を赤に変えても、あまり目に入ってこない感じです。
いや、意外と昭和レトロな感じもして、あまり他で見ないので、これはこれでおいしい感じのデザインでしょうか笑。
まあ今どきノートにも、定規を敷いて赤ボールペンの線を引く方は少ないはずです。
もくじ
アンダーラインは蛍光ペンで強調したい
今はふつう、強調したいところは蛍光ペンでやりますよね?
例えば、蛍光ペンだと、実際こんな感じでマーカーやると思います。
でも、せっかく強調しているのに、なんか美的な感覚に乏しい!すっと心に入ってこなくて。
蛍光のアンダーラインを美しい線で引きたい!

この一言につきます。思いは日増しに募るばかりでした。
それは、 こんなふうなイメージ です。
このパターン今、書籍でよく見かけるようになりました。
スッキリしたデザインで、すっと目にとまるからでしょう。
決めたっ!これでアンダーラインは統一。
ブログ執筆以外関係のないことは致しません。
基本、面倒なこと嫌なんで、線をひくのもボタンひとつで簡単に引きたいタチです。
強調したい文章箇所にわざわざコードを書き、マーカーラインを表現するのは時間のムダですよね?
基本設定ははじめの1回きり。あと面倒なことはすべてWordPressにやってもらいましょ!
そのためにあるのがパソコンとインターネットでしょ!ここはそうならないと使う意味ないと思ってます。
ハイ!
ということで、取り入れたプラグイン(ワードプレスの拡張機能)がこれ。
文章を装飾するならプラグインAddQuicktagをとりいれよう!

このプラグインは以下の手順で入手できます。
画像のとおりやればWordPressへインストールできちゃいます。ご安心を。
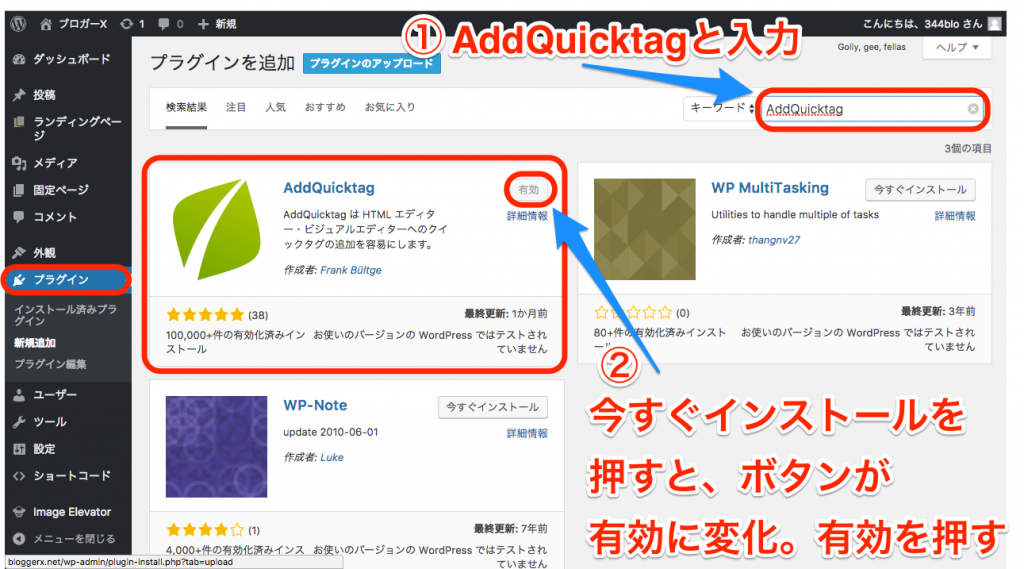
左側のダッシュボードから、プラグインを選択。
画像のとおり、①⇒②とすすみます。

入手できたら、設定を行います。

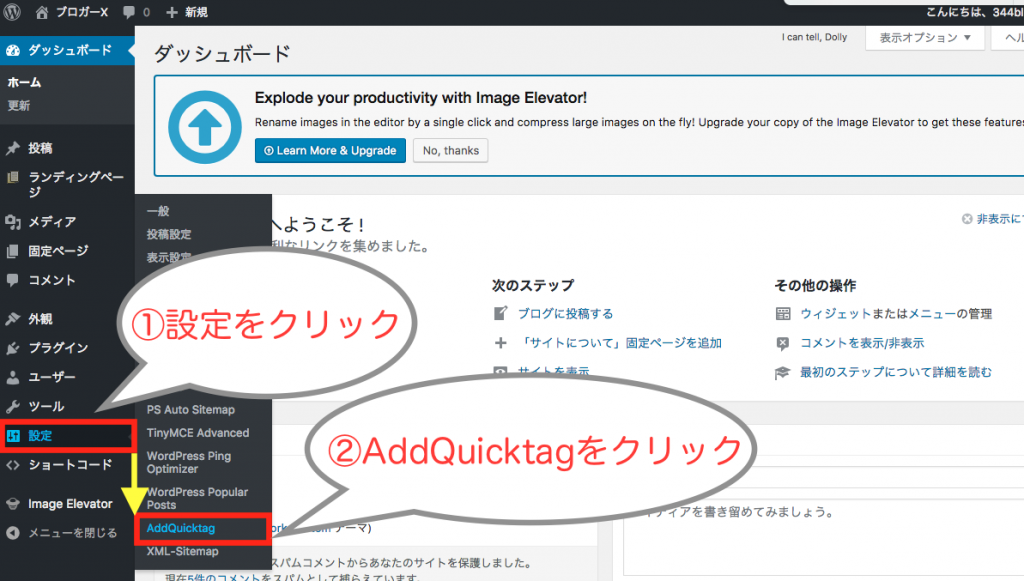
再びダッシュボードメニューから、設定をクリックし、その中のAddQuicktagを選択。
設定画面が開きます。下の画像です。
基本、このプラグイン、最初から文章装飾できる機能が備わっています。そこに新しく「蛍光マーカーライン」を自分で追加設定しちゃえばOK。
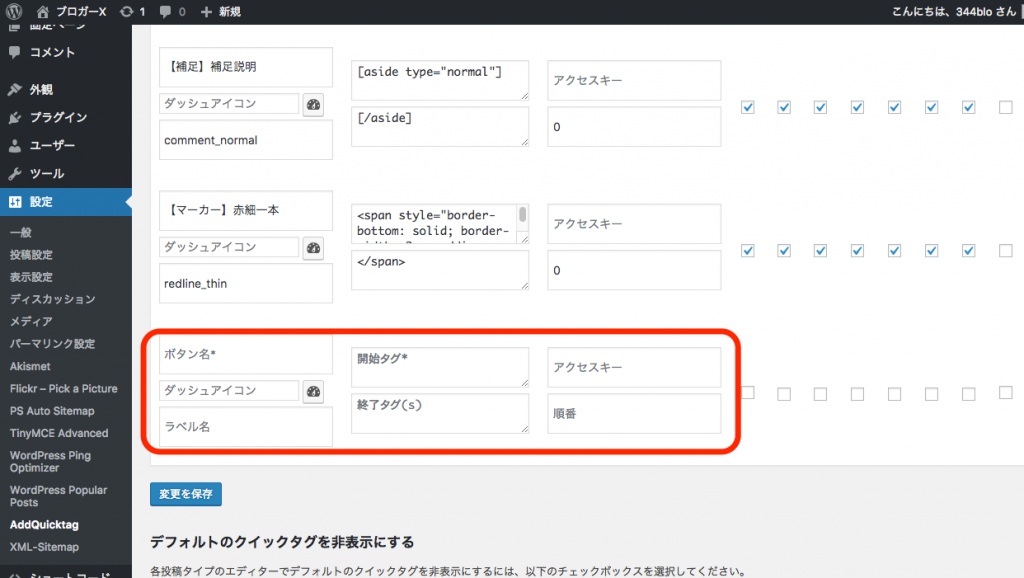
それでは次に設定のやり方を説明します。一番下の入力マスに、薄いグレーの設定項目が表記された状態になっています。ここに設定したい項目を入力します。

因みにそれに、気づかずに「あれ?全部設定項目が入ってる。おい!どこに新しく設定書き込めばいいんだよ?」
と設定のやり方さえわからず、約1時間近く立ち往生したのは、何を隠そうこの私でした。
そんなムダとはサヨナラしてください。ハイ!

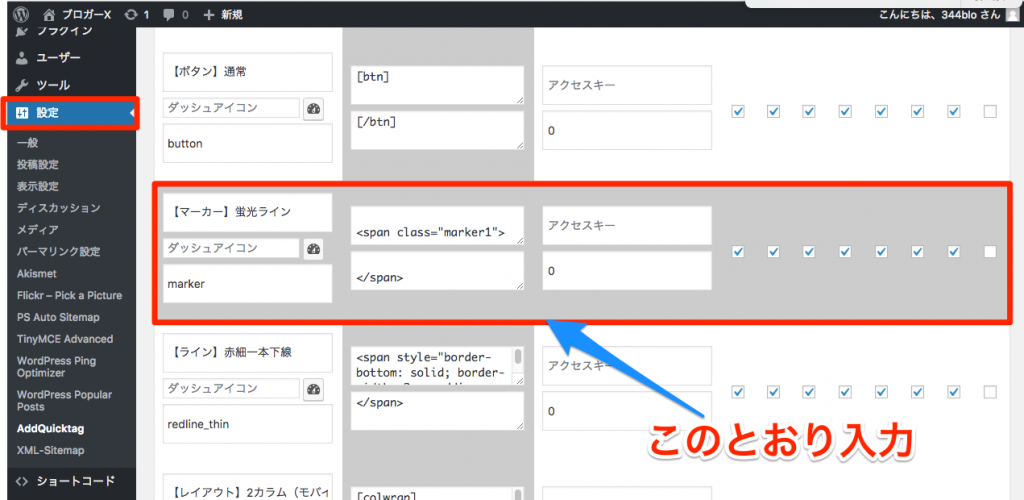
そこへ画像のとおり、項目を「【マーカー】蛍光ライン」に、上書きしてください。
保存を押すと、設定完了。
あとは、文章作成画面にもどりましょ。
設定できたら、文章作成画面で確認を
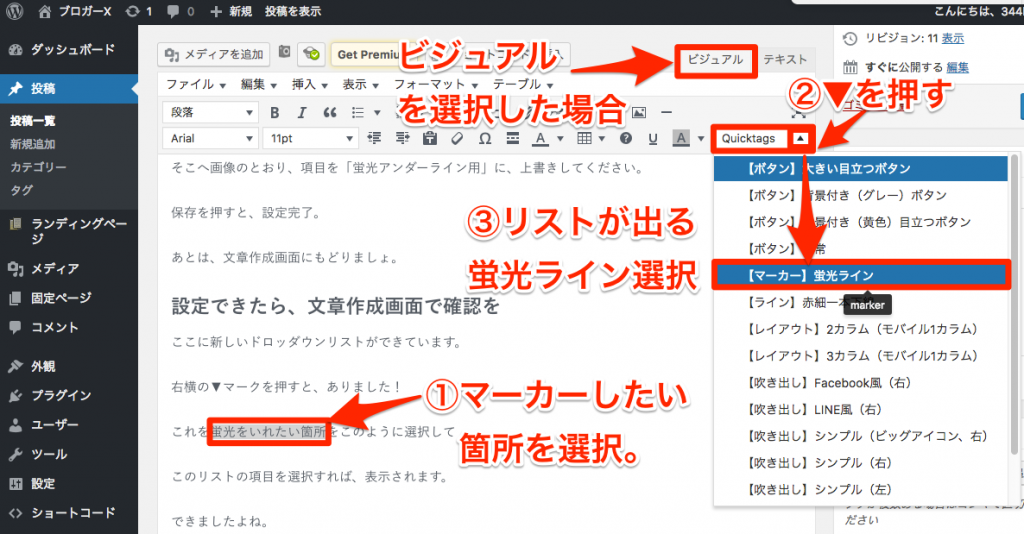
ここに新しいドロッダウンリストができています。
右横の▼マークを押すと、ありました!

これを 蛍光をいれたい箇所 をこのように選択して
このリストの項目を選択すれば、表示されます。
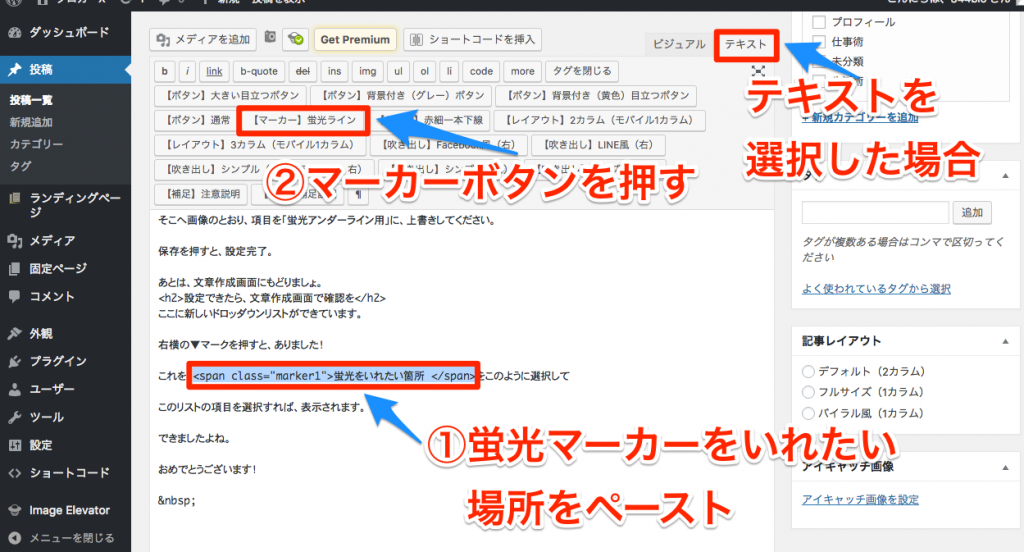
一方、テキストエディタ画面で行う方法もテストしてみましょう。
テキストエディタ画面では、ボタン形式で表示されていますね。
同様に表示したい文章箇所をなぞってドラッグします。
次に、設定された「蛍光ライン」ボタンを押します。
すると、入れたい文章箇所の両隣に<span class-“marker1”> 〇〇〇〇〇〇〇〇</span>このように
コードが表示されます。

保存してプレビュー画面で確認してください。
できましたよね?おめでとうございます!
おつかれさまでした!