ブログにとって、アイキャッチ画像は読者の関心を引きつける重要なつかみ素材です。
今回、アイキャッチ画像の下に、他人様の写真を利用した際、著作権を明示する方法がわかりましたので
当記事で、共有します!
アイキャッチ画像が見つからないときは、Flickrからさがそう
国内の無料素材サイトから、アイキャッチ画像が見つからないときは
世界最大の写真投稿サイト、
Flickrの中から、「著作権フリー、商用利用OK」の写真を検索でピックアップして利用
させてもらっています。
こちらが、その便利なサイト CC PHOTO SEARCH in Flickr です。
普段よく利用している、国内の無料画像サイトでは、Amazonに関するいいアイキャッチ画像がなかったので
困っていました。
CC PHOTO SEARCH in Flickr であれば、圧倒的な量と種類を網羅しているので
すぐに見つけることができました。これでアイキャッチ画像の選定は解決。
しかし、著作権の表示の方法は、わからないまま。。
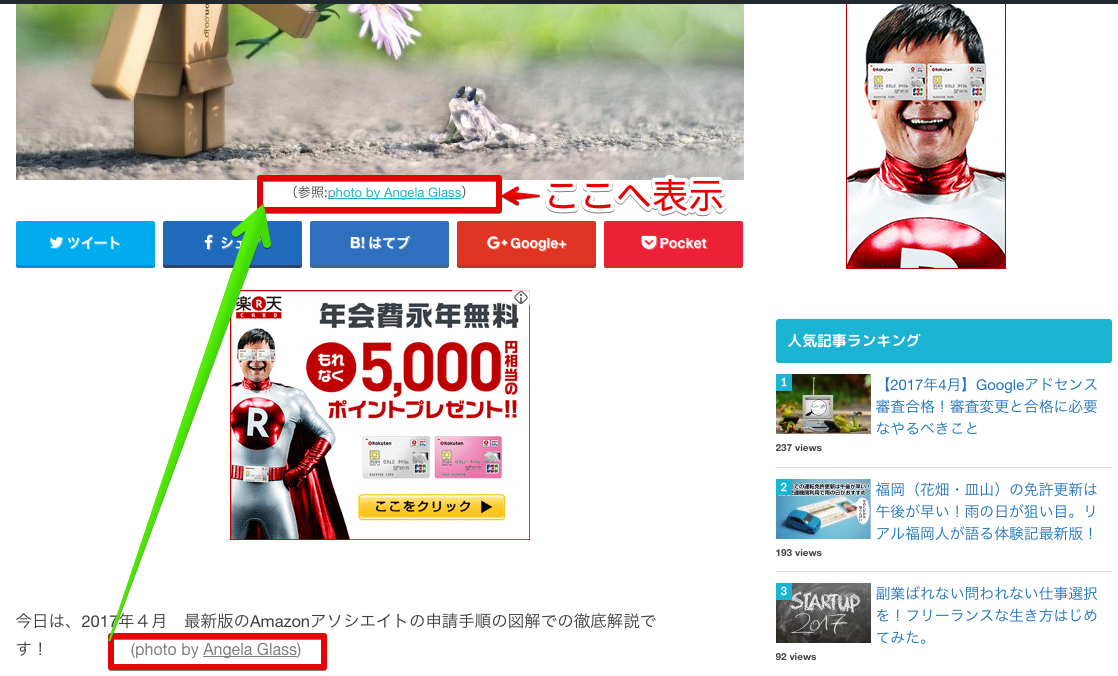
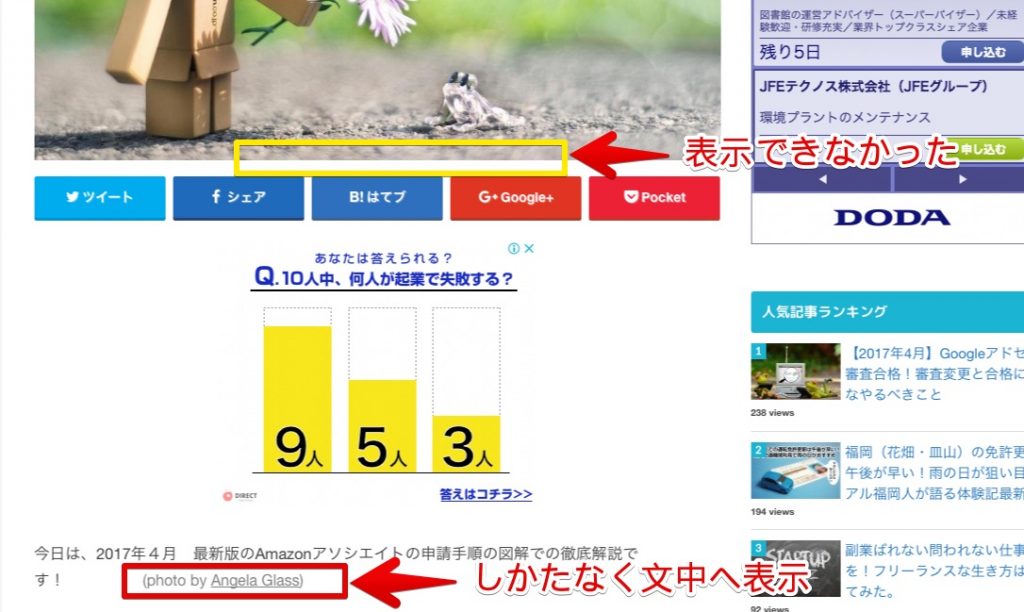
下の画像のとおり、改善前は、アイキャッチ画像のすぐ下に表示したいのですが、やり方がわからず
しかたなく、文中に表示するしかありませんでした。

でも、今は著作権表示の問題も解決しました。

アイキャッチ画像の下に、写真のタイトルと作者名、画像リンクが表記されています。
OPENCAGEさんのこちらの記事を読んで理解できたからです。
具体的な手順をかみくだいて解説します!
OPEN CAGEの有料テーマ「STORK」で解説します。
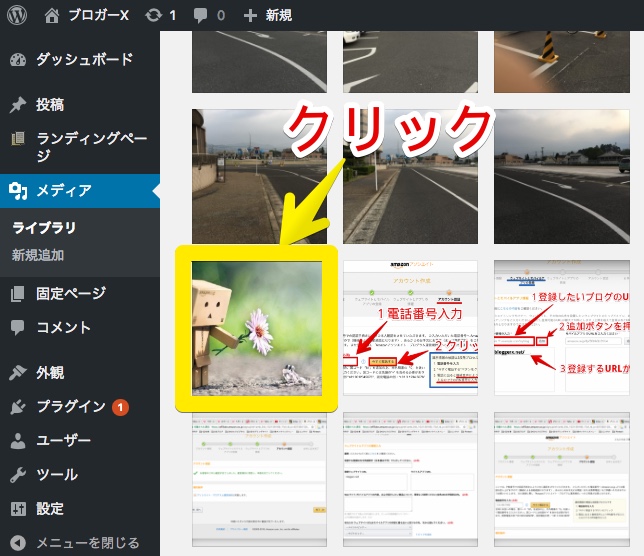
WordPressのダッシュボードから、メディアを選択し、写真投稿のページライブラリを開きます。

ライブラリ画面に移動しますので、表示させたい写真を選択のため、クリック。

個別ページにとびます。

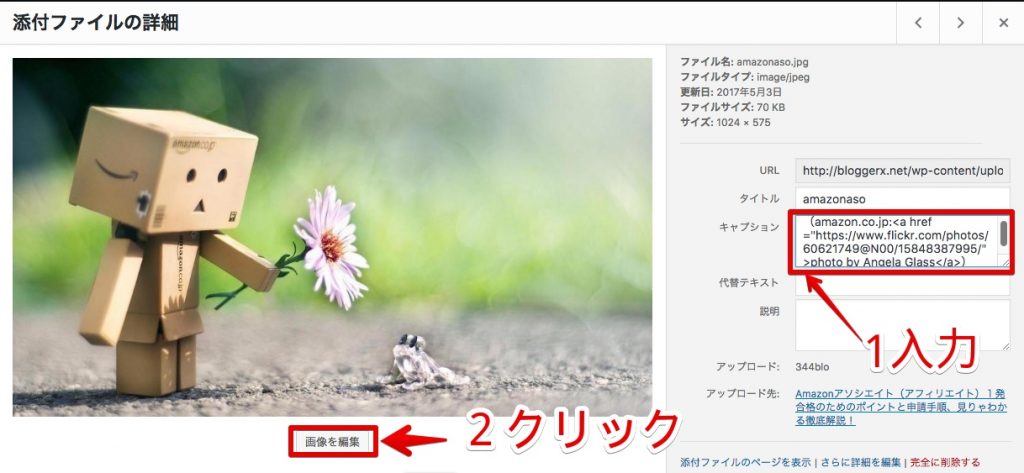
こちらのページにとんだら、右側のキャプションの空欄に、下記コードを、画像のとおり入力します。
(参照画像タイトル:<a href =”参照画像アドレス”>photo by 作者名</a>)
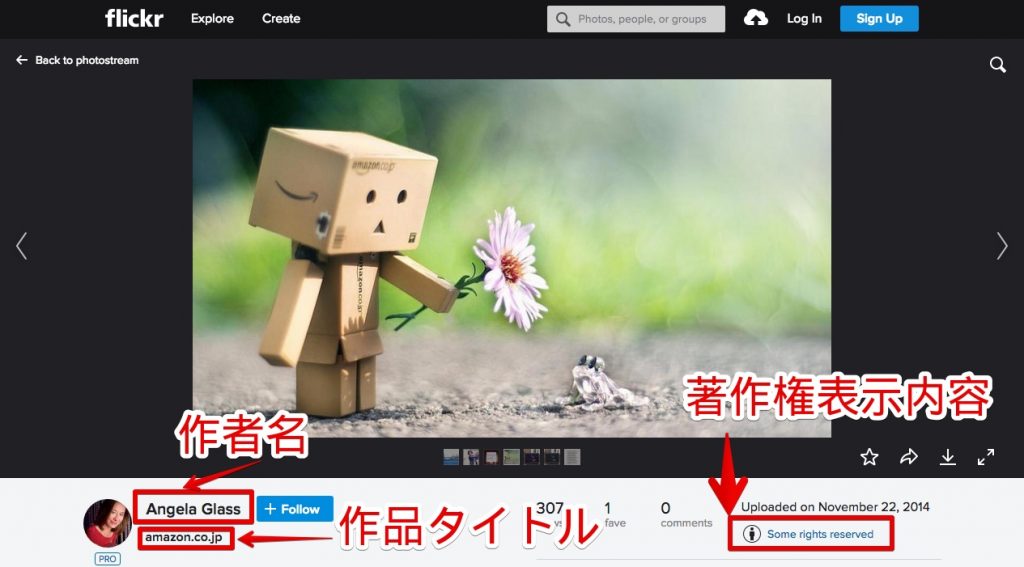
今回の内訳を画像の参照サイトページで確認すると、下の画像のとおりになります。

参照画像アドレスは、使用したい画像が表示されているページのURL(アドレス)をそのままコピーして
“参照画像アドレス”のところにはりつければOKです。
今回の実例で言うと下の画像のとおりです。

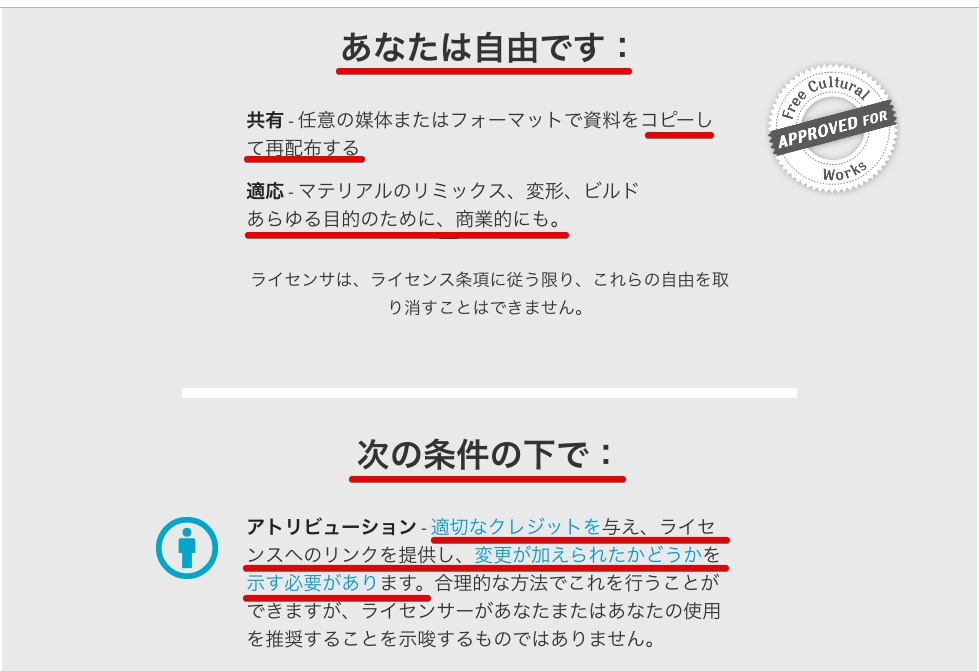
右下の著作権表示内容のリンクをクリックすると、使用上の注意点が書かれたページに移動します。

今回の写真が、一定の条件の下で著作権フリー、商用使用OKであることがわかります。条件が下にかいてあります。条件とは、適切なクレジット)作品タイトルと作者名を表記し、ライセンスへのリンクをしてあげることです。
(参照画像タイトル:<a href =”参照画像アドレス”>photo by 作者名</a>)
※注意!
ダブルクオーテーションマーク ” ” は必ず、半角英数で入力してください。
当記事も半角英数で入力していますが、記事アップロード後は、全角に変換されてしまいます。
なので、コピペしたあと、ダブルクオーテーションの箇所だけ再度、半角英数に打ち直してください。
上記コードを使用すれば、その条件のとおり表示されます。
キャプションに入力できたら、画像を編集ボタンをクリックして完了です。
今回の場合は、修正が出来、結果こうなりました!
ぜひ、参考にしてください。